
こんにちは。ぽつです。
WordPressブログの有料テーマであるAFFINGER6を購入した人の多くは、
購入したけど、何をしたらいいの?
と思っているはず。
特に、初心者の方は何からしたらいいのか検討もつかない状態だと思います。
そこで今回は、AFFINGER6を買ってからするべきことを画像付きでわかりやすく解説していこうと思います。
こんな人にオススメ
・AFFINGER6を買うか迷っている人
・AFFINGER6を買ったばかりの人
・ブログテーマの初期設定がわからない人
このサイトではこれがわかる!
・AFFINGER6で初めにすることは?
・AFFINGER6で導入すべきツールは?
この記事を読んで、最速で初期設定を終わらせましょう!
早く記事書きたいですもんね
それでは早速解説していきます。
目次
初期設定①:パーマリンクの設定
まず最初に、パーマリンクを設定していきます。
『パーマリンク』:記事ごとに設定されるURLのことです。
パーマリンクは後で設定することができますが、URLが変わってしまい、それまでのGoogleからの評価が変わってしまいます。
そのためまず最初に設定しておく必要があります。
パーマリンクを後から設定するデメリット
- SEO評価がリセットされてしまう
- リダイレクトが必要になる
- SNSのシェア数が引き継げない
実際に設定していきましょう。
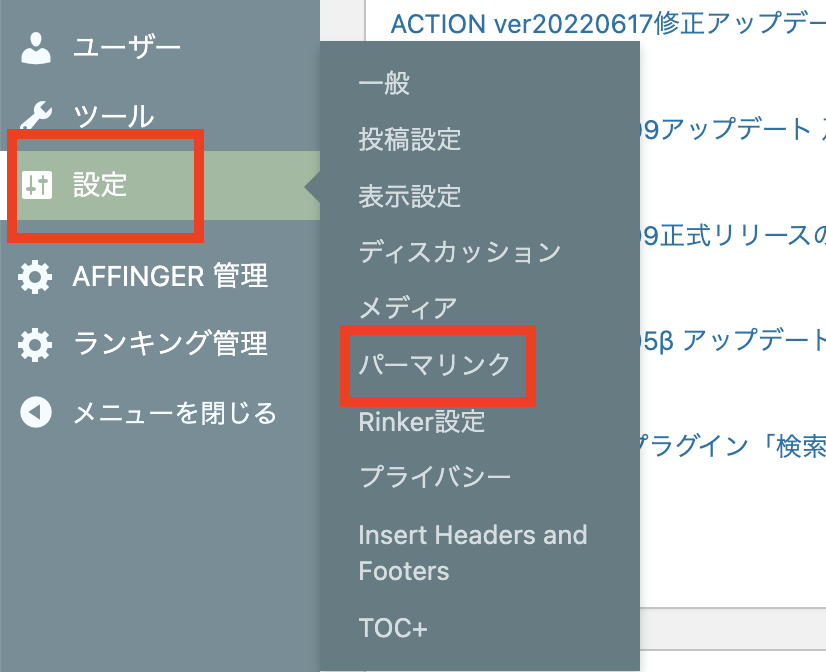
まず、WordPress設定画面で「設定」→「パーマリンク」をクリックします。

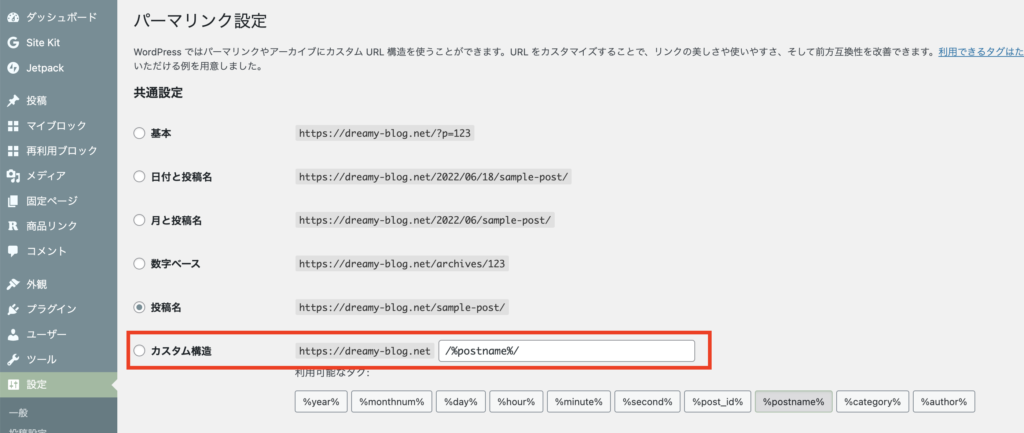
たくさん項目がありますが、
一番下の「カスタム構造」を選択し、「/%postname%/」と入力します。

これを選ぶ理由は、後からカテゴリーを変更してもリンクが無効にならないからです。
最後に、「変更を保存」をクリック
以上でパーマリンクの設定は完了です。
初期設定②:管理メニューの初期値設定
2つ目は、管理メニューの初期値を設定していきます。
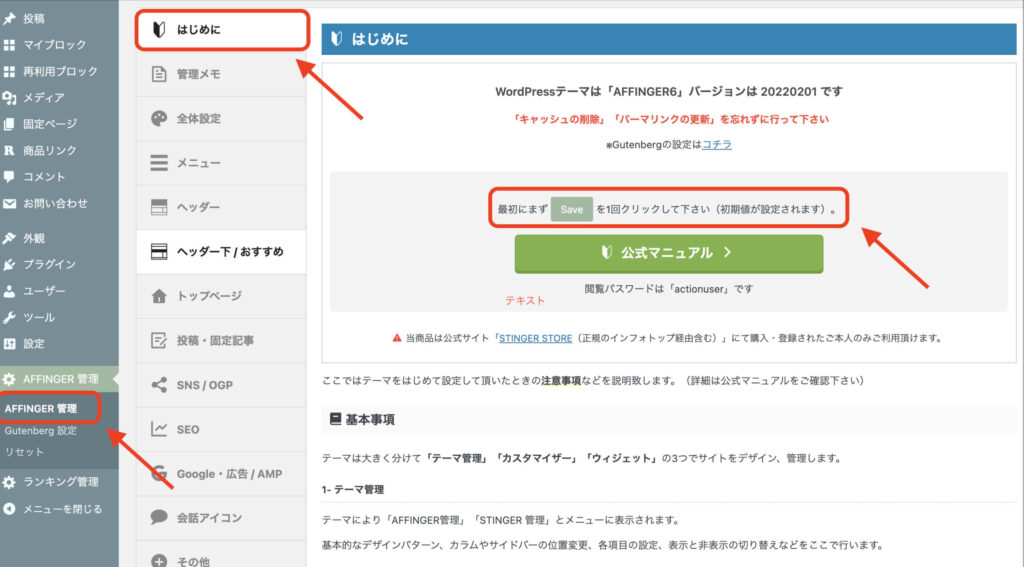
アッフィンガー6の初期値は、WordPress管理画面の「アッフィンガー管理」→「はじめに」→「保存」の順にクリックしていきます。
これで初期値の設定が完了しました。
後から間違って設定してしまった場合、初期化するとこの状態に戻すことができます。
初期設定③:サイト全体のカラー+デザインパターン設定
3つ目は、サイト全体のカラーとデザインパターンの設定です。
WordPress設定画面の「アッフィンガー管理」→「デザイン」をクリック

ここでは以下の2つが設定可能です
✔️カラーパターン→基本色
✔️デザインパターン→全体のデザイン
実際にプレビューしながら、自分のイメージに沿ったデザインにカスタマイズしましょう。
最後に「保存」をクリックして設定完了です。
初期設定④:サイトのタイトル、キャッチフレーズの設定
4つ目は、サイトのタイトルとキャッチフレーズを設定していきます。
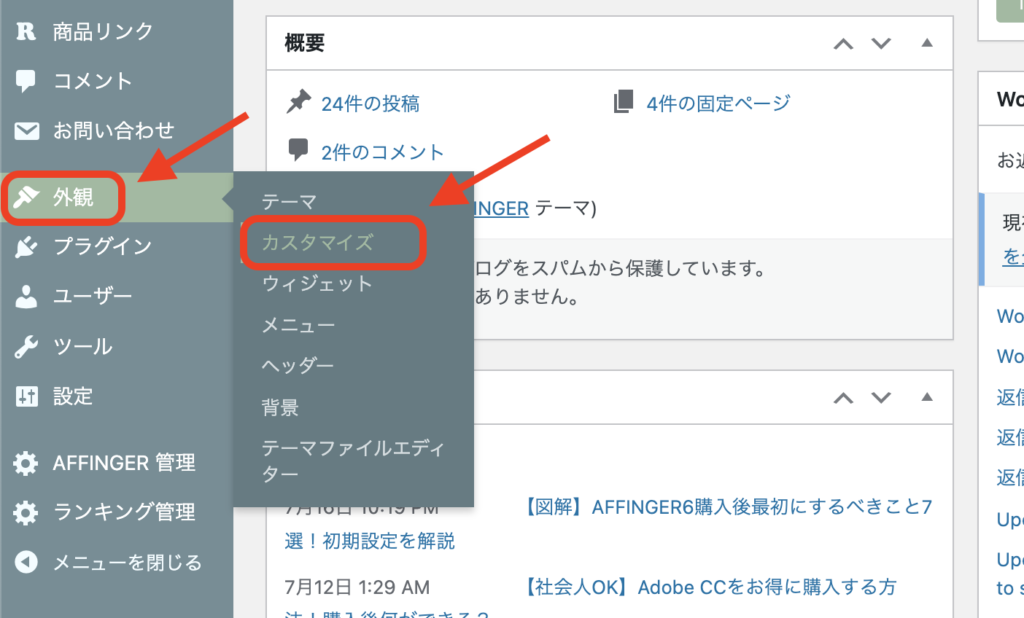
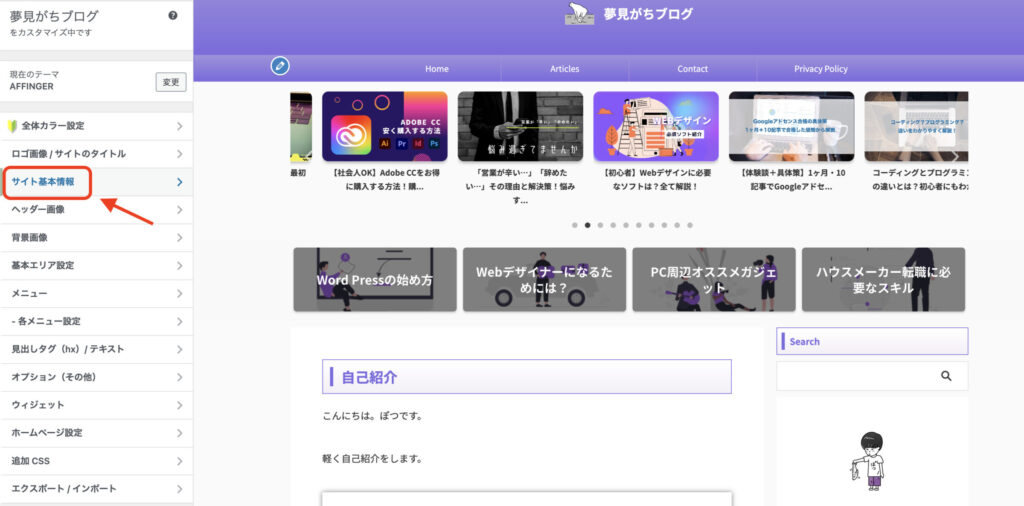
WordPress設定画面から「外観」→「カスタマイズ」→「サイト基本情報」を順に選択


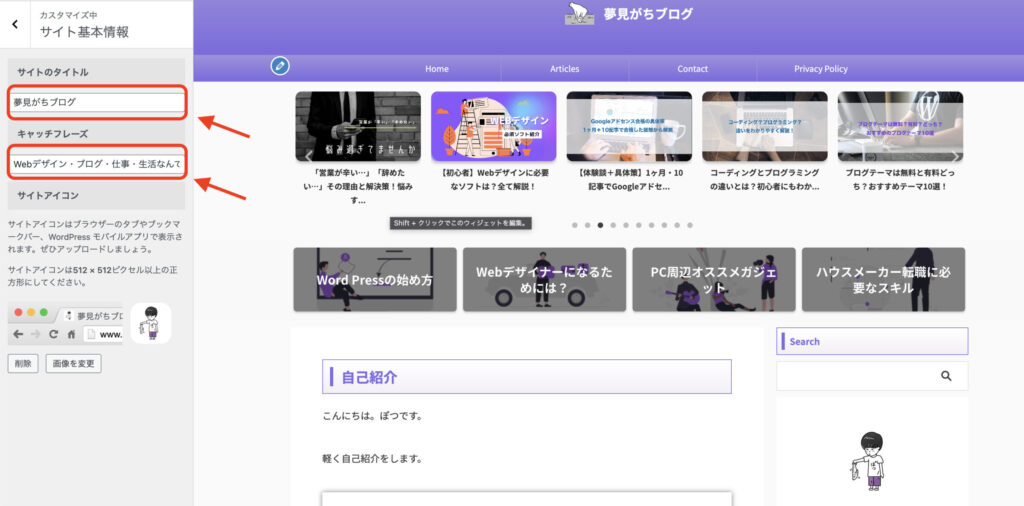
「サイトのタイトル」と「キャッチフレーズ」を入力していきましょう。

キャッチフレーズは何に関するサイトか日t目でわかるようにしておくと、SEO対策にもなります。
設定で非表示にもできます!
最後に「公開」を押して設定完了です。
初期設定⑤:プラグインのインストール
5つ目はプラグインのインストールです。
『プラグイン』:ワードプレスに「+α」の機能をもたらす拡張機能のことです!
特にアッフィンガー6に必要なプラグインは以下の通り。
①Classic Editor(旧エディター)
②UpdraftPlus(バックアップと復元)
③WP Fastest Cache(キャッシュ削除)
④EWWW Image Optimizer(画像圧縮)
⑤Google XML Sitemap(サイトマップ作成)
⑥Contact Form7(お問い合わせフォーム作成)
⑦Broken Link Checker(リンク切れ対策)
有名なものでまずはインストールすべきはこの7つです。
SEO対策で「All in One SEO Pack」が必要と言われていますが、アッフィンガー6はSEO対策済みなので必要ありません!
プラグインは導入しすぎるとサイトが重くなってしまうことがあるので、バランス良く導入するようにしましょう。
不要なものは削除しても構いません。
これらのプラグインに関してはこちらの記事で詳しく解説していますので、合わせて確認してみてください。
初期設定⑥:Google連携
6つ目はGoogle連携です。
Webサイトの運営で欠かせないGoogleツールは
・Google Analytics(グーグル・アナリティクス)
・Google Search Console(グーグル・サーチ・コンソール)※通称「サチコ」
両方ともGoogleが提供する無料のアクセス解析ツールです。
アッフィンガー6に限らず、サイトを解説したら必ず使うツールになるので導入するようにしましょう。
Google Analytics

まずはGoogleアナリティクスを連携しましょう。
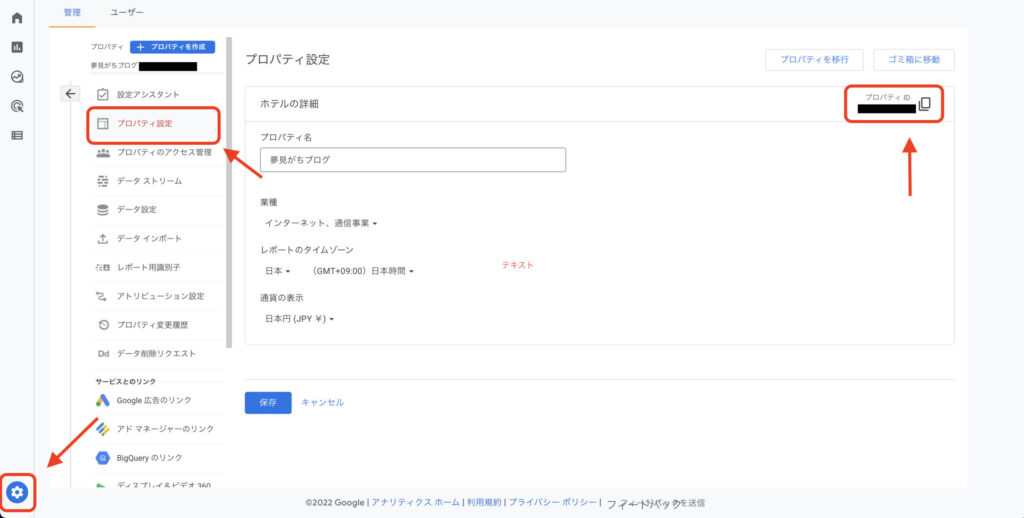
Googleアナリティクスの管理画面にログインして、左下の歯車「管理」→「プロパティ設定」で「ID」を確認します。

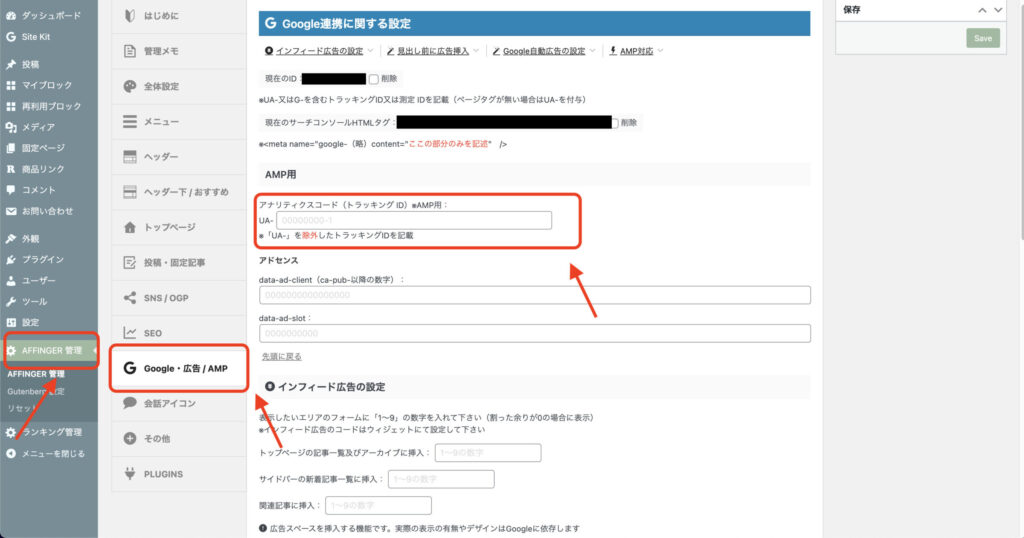
次に、WordPressの管理画面より、「AFFINGER 管理」→「Google・広告/AMP」→「アナリティクスコード(トラッキングID)※AMP用」の空欄にUA以降のIDを入力しましょう。

最後に「保存」をクリックして完了です。
Google Search Console

次にGoogleサーチコンソールの連携です。
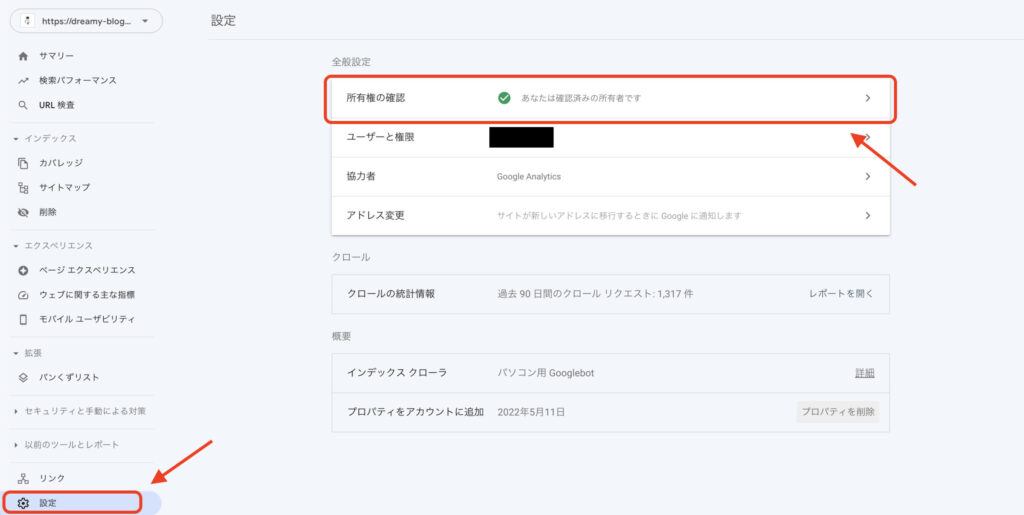
Googleサーチコンソールの管理画面にログインして、左下の歯車「設定」→「所有権の確認」→「HTMLタグ」で確認することができます。

確認ができたらWordPressの管理画面に移り、
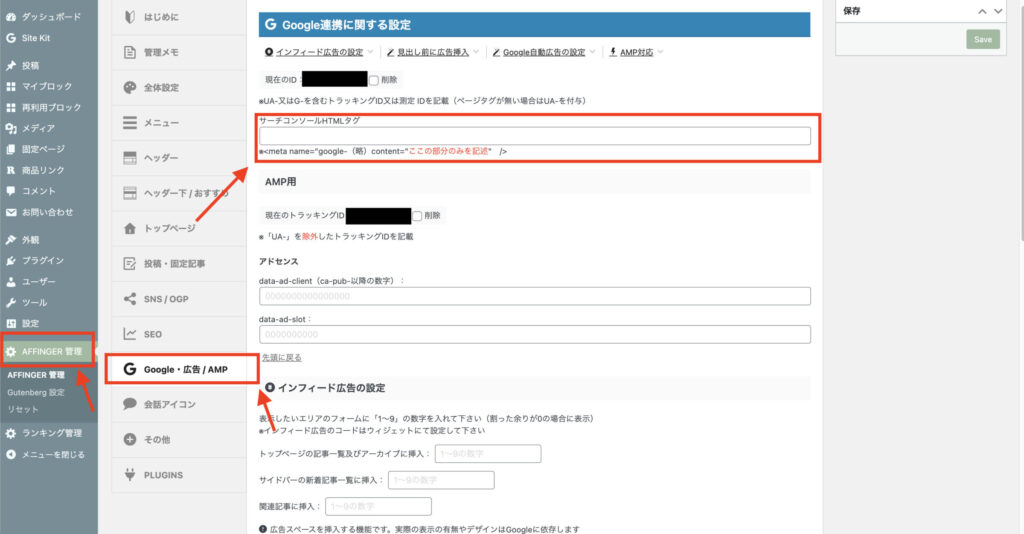
「AFFINGER 管理」→「Google・広告/AMP」→「サーチコンソールHTMLタグ」の空欄部分に指定箇所を入力しましょう。

最後に「保存」をクリックして完了です。
初期設定⑦:ASPの登録
ブログを収益化するために欠かせないのはアフィリエイト用のASPの登録です。
『ASP』:広告代理店のようなもので、ブログに貼るための広告を提供してくれるサービスです。
アフィリエイトはASPで好きな広告を選んで、記事を書いて収入を得ています。
登録必須のASPは以下の通りです。
それぞれで扱っている広告が全く違うので、全て登録しておくのが無難です。
登録は無料でできるので、空いた時間でやっておきましょう!
以上で初期設定は終わりです。
お疲れ様でした。
まとめ
いかがでしたでしょうか。
今回はアッフィンガー購入後の初期設定を7つ解説してきました。
もう一度おさらいすると、
- パーマリンクの設定
- 管理メニューの初期値設定
- サイト全体のカラー&デザインパターンの設定
- サイトのタイトル、キャッチフレーズの設定
- プラグインのインストール
- Google連携
- ASPの登録
記事を書く前に最低限この7つは終わらせておきましょう!
初期設定が終わったらどんどん執筆!
ブログを開設すると、どうしても最初はデザインにこだわって記事を書くのに時間がかかりがちです。
SEO対策的に、記事は投稿時期が遅れると不利になるケースが多いです。
後々検索順位を上げたいのであれば、すぐ書いてすぐに投稿してしまう方が良いでしょう!









