
こんにちは。ぽつです。
記事を作るのに欠かせないのがアイキャッチ(サムネイル)の作成です。
記事を一覧にした時に、一目で記事の内容を把握してもらえるので、ユーザーに優しいサイトにすることができます。
アイキャッチはブログだけではなく、YoutubeやInstagram、TikTokなど様々なメディアで必要な要素です。
今回はそんなアイキャッチを、特にブログ有料テーマ「AFFINGER6」を使っている方向けの作り方も解説していきます。
この記事でこれがわかる!
この記事でこれがわかる!
- アイキャッチ(サムネイル)とは何か
- オススメのサムネイルのサイズ
- アイキャッチ(サムネイル)の作成ツール
- オススメのデザインのこつ
- AFFINGERのアイキャッチの作り方
それでは早速見ていきましょう!
目次
アイキャッチ(サムネイル)とは
アイキャッチはブログの顔とも言える大切な要素です。
大切な理由は以下のようなものがあります。
- ブログの見た目に統一感を持たせおしゃれな見た目に
- 読者を惹きつける
- 一目で記事を把握できる
- SNS拡散に直結する
ブログ記事を一覧にしたときに一目で内容を把握できたり、読者を惹きつける役目を果たしてくれます。
SNSでの拡散もかなり重要です。
例えばTwitterでリンクを共有したいとき、下の画像のようにサムネイルがあるのと無いのでは大きく見た目が違いますよね。
このように必要性はかなり高いので、効率良くおしゃれなアイキャッチを作れると、メリットがたくさんあるわけです。
アイキャッチの画像サイズ

では、アイキャッチは何ピクセルの画像を用いるのがいいのでしょうか。
結論から申し上げると、「横1200ピクセル×横630ピクセル」のサイズがオススメです。
比率は「1:1.19(縦:横)」ですので、比率を守っていればサイズが変わっても表示は可能です。
ただし、小さいサイズだと画像がぼやけてしまうので、「横1200ピクセル×横630ピクセル」がオススメです。
拡張子はPNGがオススメです。画像のデータ量がJPEGなどに比べて少なく、表示が早くなるからです。
AFFINGERでのアイキャッチ作成のコツ
特にAFFINGERでアイキャッチを作成する場合、以下のことに気をつける必要があります。
- 統一感のあるデザイン
- 正方形表示ならテキストを中央に寄せる
- フルサイズの設定にすることもできる
統一感のあるデザイン
まず、AFFINGERに限らず、ブログの雰囲気を壊してしまわないように統一感のあるデザインを心がけましょう。
記事を一覧にしたときに見た目が悪いとユーザーからの信用度は下がってしまいがちです。
デザインが統一されていて整ったブログの方が見たいと思いますよね。
具体的には…
- ブログのテーマカラーに沿った配色にする
- シンプルな画像を使う
- 文字は端的にわかりやすく
これらを意識するだけで整った見た目になるので実践して見てください。
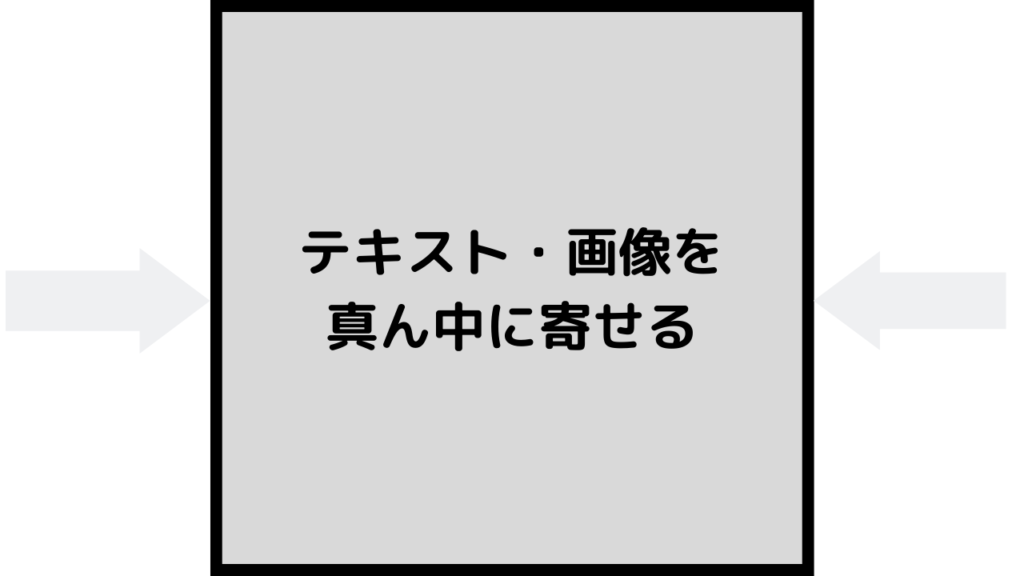
正方形表示ならテキストを中央に寄せる
AFFINGERではデフォルトでアイキャッチが正方形で表示されます。

アイキャッチを一覧にしたときに画像サイズを正方形に表示する場合は画像の真ん中にテキストを配置することが重要です。

せっかく作ったアイキャッチが見切れて表示されてしまうのは嫌ですよね。
フルサイズの設定にすることもできる

正方形が嫌なら画像をフルサイズで表示させることもできます。
方法は以下の通りです。
- 「管理画面」→「AFFINGER管理」をクリック
- 「デザイン」をクリック
- 「サムネイル画像」の「フルサイズにする」にチェックを入れる
- 最後に「save」をクリックして保存
これだけでアイキャッチをフルサイズで表示することができるようになります。
フルサイズだとテキストを中央以外にも表示でき、アイキャッチの自由度が上がります。
オススメのアイキャッチ画像作成ツール
次に、ブログのアイキャッチ画像作成にオススメのツールを紹介していきたいと思います。
いろいろなツールを試した結果、僕がオススメするのは次の3つです。
Canva(キャンバ)

Canvaは僕が最もお勧めする無料で使える画像編集ツールです。
Canvaの特徴
- テンプレートの数が豊富
- 感覚的に操作ができる
- スマホでもPCでも作成可能
- 有料版ではさらに内容が充実
僕が最もお勧めする理由はそのテンプレートの多さです。
ブログのアイキャッチのみならず、InstagramやYoutubeのサムネイル、プレゼンのテンプレートが数多くあり、様々な場面で活躍してくれます。
これまでPower Pointを使っていた人もCanvaに乗り換える人が増えているほど注目されています。
操作も簡単で、初心者でも簡単におしゃれなアイキャッチを作ることができます。
Photoshop(フォトショップ)

2つ目はPhotoshop(フォトショップ)です。
Adobe社が提供する有料ソフトの1つです。
世界中のクリエイターが使用しており、一度は耳にしたことがあるのでは無いでしょうか。
Photoshopの特徴
- 細部まで作り込みが可能
- できることの幅が広い
- 他のAdobeソフトとの連携が簡単
- 操作が少し難しい分、扱えると強い
Photoshopはプロ向けのソフトのため、画像を作り込むのには最適なツールです。
Photoshopを使えるようになると、経験・スキルとしても役に立ちます。
フォトショは画像編集・作成領域ではトップのソフトです!
Googleスライド

3つ目は、Googleスライドです。
Googleスライドの特徴
- Googleアカウントですぐに利用できる
- 「Googleドライブ」で連携機能が充実
- インターネット環境があれば利用できる
Canvaと同じくブラウザで編集が可能で、インターネット環境があればどこでも編集が可能です。
比較的扱いやすく、複数人での同時編集も可能です。
Googleアカウントはほとんどの人が持っていると思うので、誰でもすぐに気軽に利用できます。
まとめ

いかがでしたか?
今回はブログで欠かせないアイキャッチ(サムネイル)の作成方法、ツール、デザインのコツを解説してきました。
また、AFFINGERを使っている人用のアイキャッチの設定方法も解説してきました。
アイキャッチ作成ツールは1つを使い続けるよりも、複数のものを場面ごとに使い分けるのがお勧めです。
例えば文字と画像だけならCanva、画像を作り込むときはPhotoshopにするとかですね。
アイキャッチは読者により快適にブラウジングしてもらうためにも大切な要素になります。
今回紹介したツールを使って、効率的により良い記事の作成に役立てていただけると幸いです。
最後までご覧いただきありがとうございました!









