
こんにちは。ぽつです。
アッフィンガー6を購入した人の中にはこんな人がいるのではないでしょうか。
お問い合わせフォームってどうやって作るの?
お問い合わせフォームって本当に必要なの?
今回はこういった方のお悩みにお応えしていきます。
この記事でこれがわかる!
・お問い合わせフォームを設置する意味
・お問合せ方法の設置方法
・お問合せフォームの機能を確認する方法
それでは早速解説していきましょう!
目次
お問い合わせフォームは本当に必要なの?
そもそも、お問合せフォームって本当にいるの?
って思っている人もいるはずです。そこで、お問合せフォームがあることのメリットを紹介しておきましょう。
お問合せフォームを作るメリット
・ユーザーや読者からの反応を直接受け取れる
・3分で簡単に作成できる
・企業やASPからの仕事の連絡をもらえる
・ブログの信憑性が上がるのでアドセンス対策にも有効
以上のように、ほとんどデメリットなしで簡単に作成できるので、この機会に作ってしまいましょう。
それでは実際に作成する方法を解説していきましょう!
お問い合わせフォームの設置方法
お問合せフォームを設置する方法は以下の通りです。
- プラグイン「Contact Form 7」をインストール
- 「お問い合わせ」でタイトルと連絡先を設定する
- ショートコードをコピーし、任意の場所に貼り付け
画像とともに解説していきましょう。
①プラグイン「Contact Form 7」をインストール
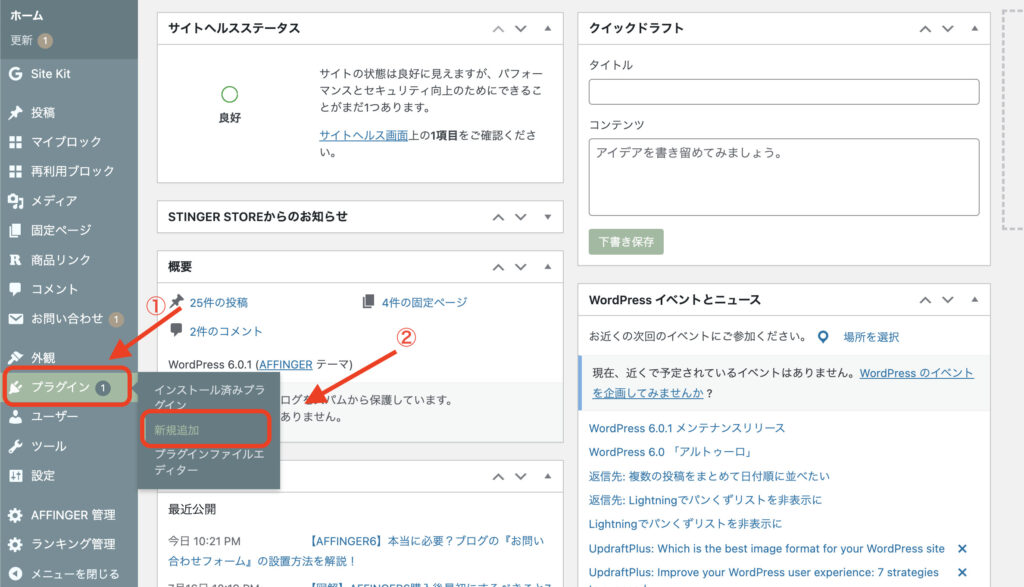
まずはWordPressの管理画面にログインし、「プラグイン」の「新規追加」をクリックします。

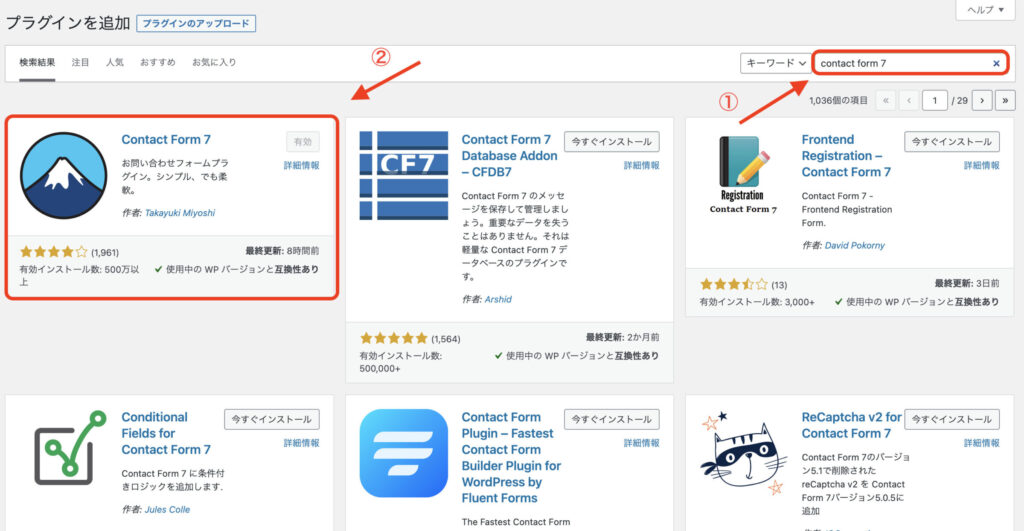
今回インストールするプラグインはTakayukiさんの「Contact Form 7」です。
シンプルで設置がしやすく、多くのブロガーが導入しているプラグインです。
検索欄で「Contact Form 7」と検索して出てくるので、「今すぐインストール」をクリックします。

インストールができたら、「有効化」をクリックして完了です。
②「お問い合わせ」でタイトルと連絡先を設定する
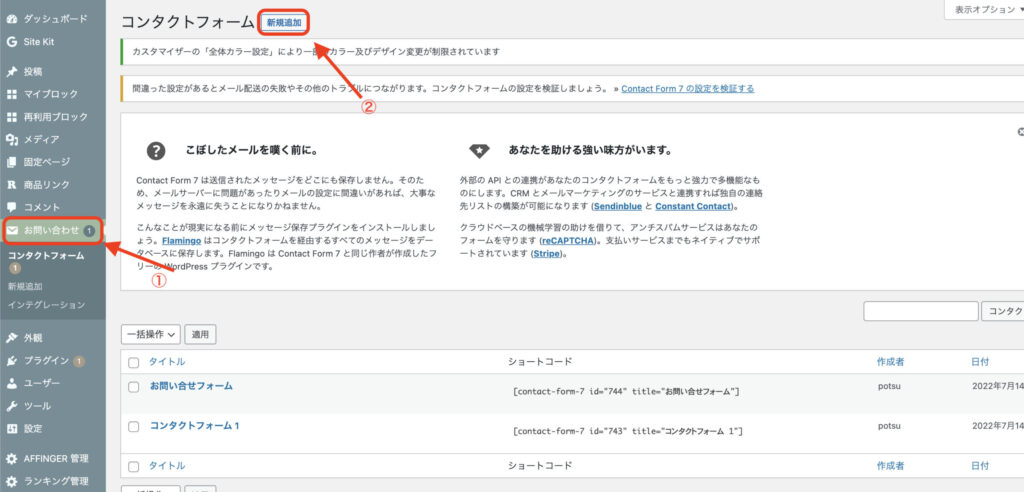
新しく左端にできた「お問い合わせ」ボタンから「新規追加」をクリックします。

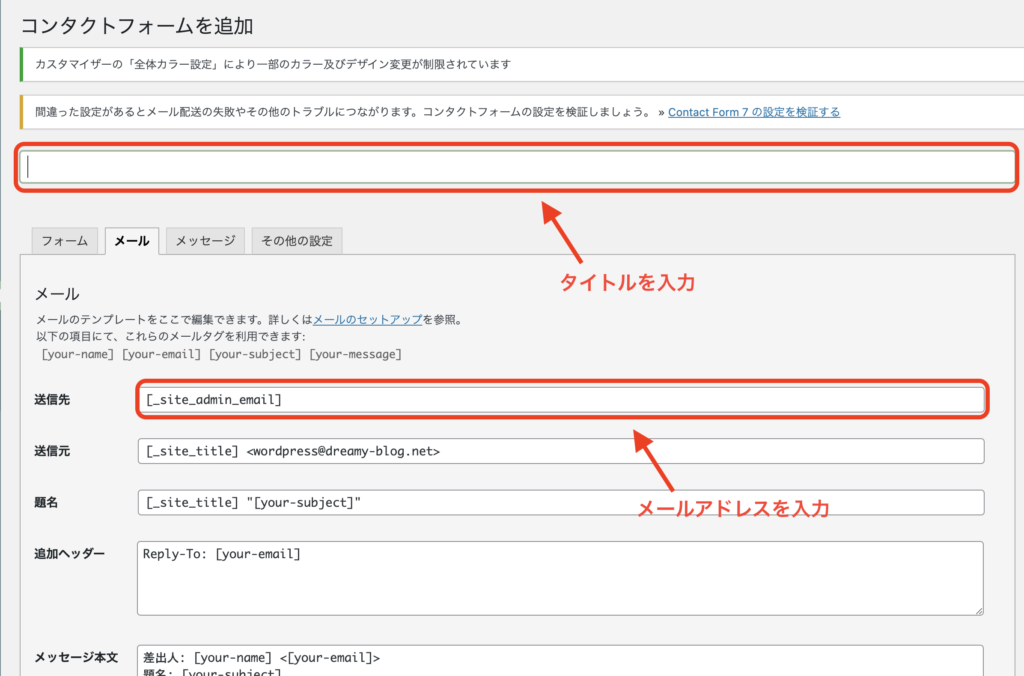
設定するのは、「タイトル」とメールバナーの「送信先」です。

タイトルは「お問い合わせ」や「コンタクト」など自由に設定していただいて大丈夫です。
「送信先」には希望するメールアドレスを入力します。
最後に保存ボタンをクリックして完了です。
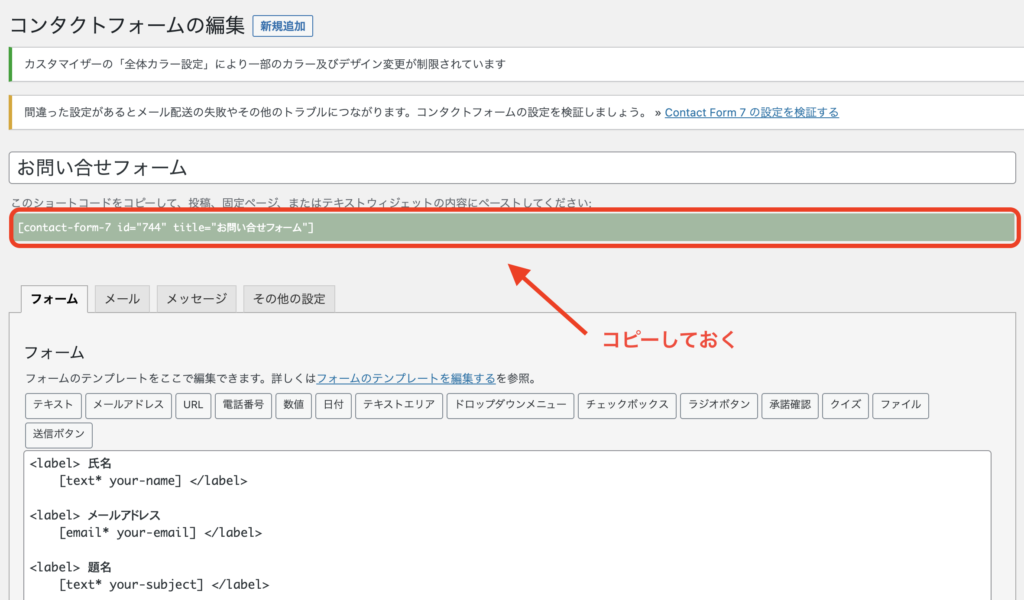
③ショートコードをコピーし、任意の場所に貼り付け
次に、完成したお問い合わせフォームを実際に設置していきます。
コンタクトフォームの編集画面にある「ショートコード」をコピーしておきましょう。

次にお問合せフォームページとなる固定ページを作成します。
WordPress管理画面から「固定ページ」→「新規作成」に移動しましょう。

編集画面に映ったら、タイトルを「お問合せフォーム」や「コンタクトフォーム」とお好みで入力していきます。
次に先ほどコピーしたショートコードを本文に貼り付けましょう。

ショートコードを貼り付けるときのエディタ画面はビジュアルモードとテキストモードのどちらでも大丈夫です。
他は何も入力せず、保存します。
これだけでお問合せフォームが完成です!
こんなにすぐにできちゃうんですね、プラグインってすごい!
お問い合わせフォームの機能を確認する方法
最後に登録した送信先がちゃんと機能しているか確認してみましょう。
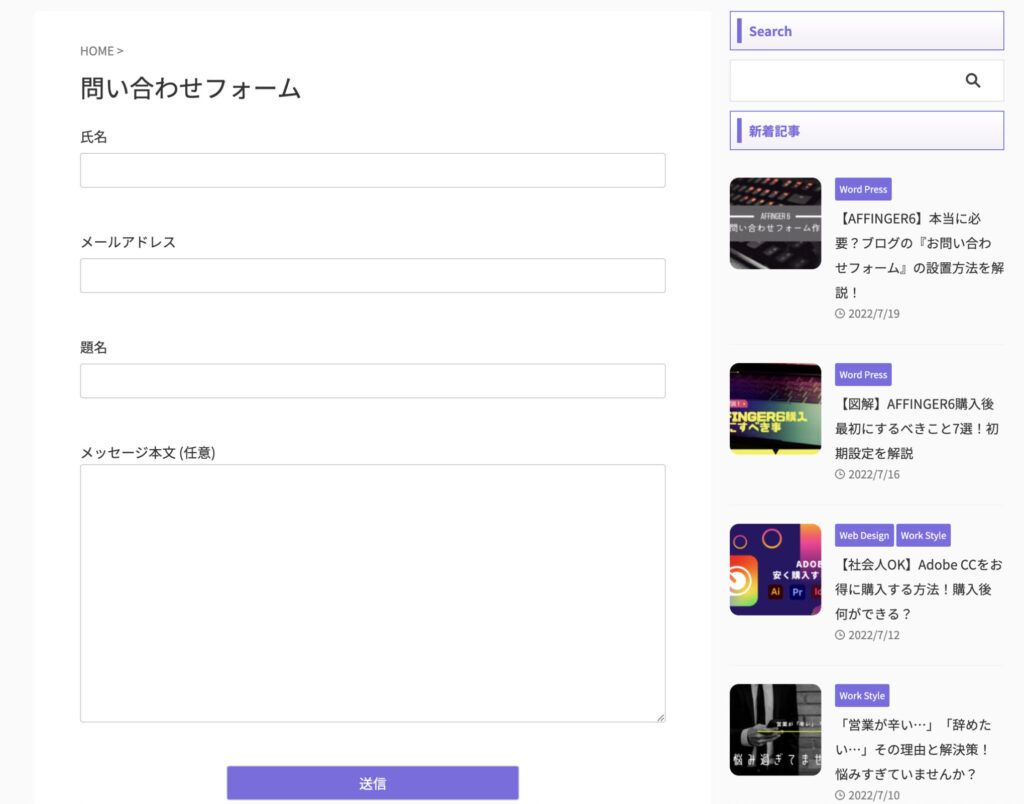
ブログのお問い合わせフォームに実際に移動しましょう。

設置できていればこんな感じになるはずです。
「氏名」「メールアドレス」「題名」「本文」を入力して送信してみましょう。
先ほど設定したアドレスにメールが届けば機能している証拠です。
以上です!お疲れ様でした。
まとめ

いかがでしたでしょうか。
今回はアッフィンガー6でお問い合わせフォームを設置する方法について解説してきました。
お問い合わせフォームの設置はこれから本気でブログをやっていきたい人にとってはかなり重要です。
Googleアドセンスに合格したい人にも、サイトの評価を上げることができる点でオススメできます。
これからも当サイトではブログ運営に関する有益な情報をたくさん発信していきますので応援よろしくお願いします!










