
こんにちは。ぽつです。
Webデザインに欠かせない工程の1つ、「ワイヤーフレーム」の作成。
これからWebデザインを勉強し始める人や、勉強済みの人の中にはどんなソフトがあるのか気になっている人もいるはずです。
最近は便利なソフトが増えてどれが結局いいのか分からなくなってしまう傾向にあると思います。
そのため、今回は2022年最新ワイヤーフレーム作成ソフトを一気に紹介していこうと思います。
これからWebデザインの勉強を始める人や新しいソフトの導入を検討している人には参考になる内容だと思うので、ぜひ最後までご覧ください。
それでは早速みていきましょう!
目次
そもそもワイヤーフレームとは

ワイヤーフレームとは、サイトの設計図にあたり、サイトやサービス全体の構成・配置を簡単な線画で表したものです。
実際のデザインやコーディングなどの作業に入る前段階で作成し、完成イメージを「見えるか」することが目的です。
ページの中にどんな要素を盛り込むのか、画像や文字量はどのくらいなのかを具体的に決定し、クライアントや製作陣にイメージを共有するために必要です。
ワイヤーフレームの導入メリット
ワイヤーフレームソフトはワイヤーフレームの作りやすさだけがメリットではありません。他にどの様なメリットがあるのか見ていきましょう。
テンプレート機能
初心者でも簡単に作成ができるようにテンプレート機能が備わっています。
Webページを構成するのに必要な項目があらかじめ設けられており、ページの目的に応じて自由にカスタマイズすることができます。
複数人での編集機能
リアルタイムで共同作業ができる同時編集機能が備わっており、離れた人とも会話をしながら編集することができます。
リアルタイムで他者の意見を反映させることで作業効率が上がり、速やかに次のWebページ作成の構成に移ることができるようになります。
チャット機能
ワイヤーフレームツールのチャット機能等のコミュニケーションツールを使うことで、他のコミュニケーションツールを使用する必要がなくなります。
連絡のやり取りのためにわざわざツールを切り替える必要がなくなるので格段に効率が上がります。
特にクライアントなど外部とワイヤーフレームを共有するときにスムーズなコミュニケーションが実現可能です。
オススメのワイヤーフレーム作成ソフト
cacoo(カクー)

| 対応OS | Windows/Mac |
| 料金 | ・プロプラン:¥660/月 ・チームプラン:¥1,980/月 ※14日間の無料お試しプラン有り |
| 日本語対応 | 対応済み |
| 共有機能 | 共有+編集可能 |
| 操作性 | ○ |
| 導入タイプ | クラウド型 |
cacoo(カクー)は「ワイヤーフレーム」だけではなく、「モックアップ」「マインドマップ」の作成も可能です。
つまり、具体的な作り込みだけではなく抽象的なアイデアを形にするのにも必要な機能が揃っています。
また、豊富なテンプレートが用意されているのが強みです。
フローチャートやワイヤーフレームはもちろん、マインドマップや組織図など多岐にわたるテンプレートが24種類以上用意されています。
Figma(フィグマ)

| 対応OS | Windows/Mac/Linux |
| 料金 | ・フリープラン:無料 ・プロプラン:$12 ・チームプラン:$45 |
| 日本語対応 | 拡張機能で対応可能 |
| 共有機能 | 共有+編集可能 |
| 操作性 | ○ |
| 導入タイプ | クラウド型 |
2016年にリリースされたFigmaは数年で大手Google、Microsoft、Netflix、Twitterなどが導入しており、世界中のデザイナーが愛用しています。
Figmaインストールの必要がなく、ブラウザ上で簡単にデザインができるツールです。
場所を選ばずブラウザさえ起動できれば使えるため、利便性が高くチーム体制の作業やクライアントとのデータの共有に向いています。
フリープランがあり、誰でも気軽にWebデザインを始めることができるのがメリットとして挙げられます。
Adobe XD

| 対応OS | Windows/Mac |
| 料金 | ・¥1,298/月(単体) ・¥6,480/月(コンプリートプラン) |
| 日本語対応 | 対応済み |
| 共有機能 | 共有+編集可能 |
| 操作性 | ○ |
| 導入タイプ | クラウド型 |
Adobe XDはAdobe社が提供するワイヤーフレーム作成ツールです。
世界中のクリエイターがAdobeのソフトを愛用しています。
他のツールは操作が難しいものもありますが、Adobe XDはシンプルで初心者でも簡単に操作が可能です。
テンプレートは同社が運営する「Adobe Stock」からダウンロードすることができます。
ソフトをインストールしていないデバイスからでも閲覧とコメントが可能です。
Adobeはコンプリートプラン(Adobe CC)を購入するのがオススメです。
お得に購入する方法を解説していますのでこちらの記事も併せてご覧ください。
Sketch(スケッチ)

| 対応OS | Mac |
| 料金 | ・買い切り:$99 ・個人向けプラン:$9/月 ※30日の無料トライアル有り |
| 日本語対応 | 対応なし |
| 共有機能 | 共有可能(クラウドが必要) |
| 操作性 | ◎ |
| 導入タイプ | インストール型 |
Sketch(スケッチ)は知る人ぞ知るWebデザインソフトです。
2010年にリリースされたMac向けのベクターデザインツールで世界中のクリエイターが利用しています。
デザインツールは動作が重く、もっさりしてしまうことが多いですが、Sketchは20ページに及ぶデザインを1つのファイルで管理できるほど軽いです。
Windowsでは使用できないのが難点ですが、リーズナブルな価格と操作性に優れたデザインツールと言えます。
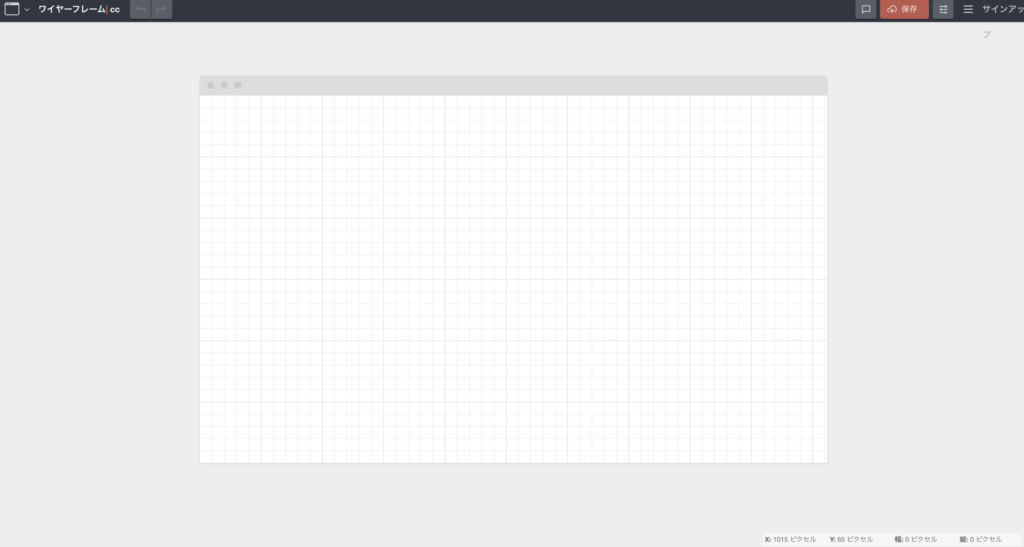
Wireframe.cc

| 対応OS | Windows/Mac |
| 料金 | ・無料プラン:無料 ・Solo:$16/月 ・Trio:$39/月 ・Enterprise:$99/月 |
| 日本語対応 | 対応なし |
| 共有機能 | 共有可能 |
| 操作性 | ○ |
| 導入タイプ | クラウド型 |
Wireframe.ccはシンプルで感覚的な操作に優れたツールです。
特に、方眼のシートにドラッグで範囲を作成し、ツールの配置が可能です。シンプルなインターフェースが特徴で、手書き感覚でスムーズに操作ができます。
保存ボタンを押すと、Web上に保存される仕組みになっており、PCの容量を圧迫する恐れもありません。
URLで共有が可能なので、クライアントとのデータ共有が効率的に行うことができます。
Mockplus(モックプラス)

| 対応OS | Windows/Mac |
| 料金 | ・Basic:無料 ・Pro:¥12,430/年 ・Ultimate:¥25,080/年 |
| 日本語対応 | 対応無し |
| 共有機能 | 共有+編集可能 |
| 操作性 | ○ |
| 導入タイプ | クラウド型 |
Mockplus(モックプラス)は、コンポーネント、アイコン、インタラクションなどを活用すると、アイデアをスムーズにプロトタイプに変換することができます。
作成できたプロトタイプは開発チームで簡単に共有でき、反復型の開発が可能になります。
Prott(プロット)

| 対応OS | Windows/Mac |
| 料金 | ・Free:無料 ・Starter:¥2,090/月 ・Pro:¥4,290/月 ・Team:¥8,140/月 ※30日間無料トライアル有り |
| 日本語対応 | 対応済み |
| 共有機能 | 共有+編集可能 |
| 操作性 | ○ |
| 導入タイプ | クラウド型 |
Prott(プロット)は素材をドラッグ&ドロップするだけで簡単にワイヤーフレームを作成できるツールです。
画面遷移やアニメーションを設定した動くプロトタイプも作成可能で、完成系のイメージがしやすく、スムーズに作業することができます。
URLの発行により、簡単に利用していない人にも共有できるので、クライアントにも簡単にイメージを共有できます。
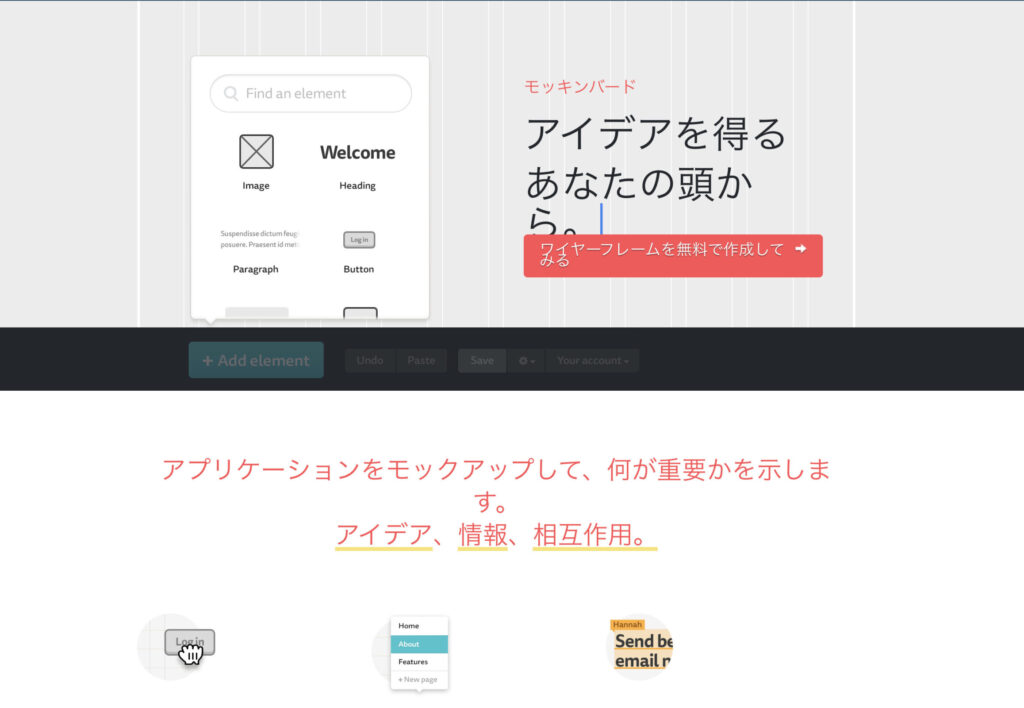
mockingbird(モッキングバード)

| 対応OS | Windows/Mac |
| 料金 | ・3projects:$12/月 ・10projects:$20/月 ・制限無し:$85/月 |
| 日本語対応 | 入力のみ対応 |
| 共有機能 | 共有+編集可能 |
| 操作性 | ○ |
| 導入タイプ | クラウド型 |
Mockingbirdはブラウザ上で編集作業ができるワイヤーフレームツールで、必要な項目をドラッグで配置するだけでレイアウトを作成できます。
PDFやPNG形式での書き出しにも対応しており、データとして保存することも可能です。
アカウントを作成しなくてもすぐに利用できるため、試しにワークフレームツールを導入してみたい企業に向いています。
marvel(マーベル)

| 対応OS | Windows/Mac/iPhone/Android |
| 料金 | ・Free:無料 ・Pro:$12/月 ・Team:$42/月 |
| 日本語対応 | 対応無し |
| 共有機能 | 共有+編集可能 |
| 操作性 | ○ |
| 導入タイプ | クラウド型 |
Marvel(マーベル)はワイヤーフレームからモックアップの作成まで一括で行えるツールです。
画像や要素を選択するだけで簡単にワイヤーフレームが作成できます。
また、スマートフォンから撮影した画像を取り込む機能もあるので、手書きから忠実度の高いワイヤーフレームを作ることができます。
UXPin

| 対応OS | Windows/Mac |
| 料金 | ・標準:$23/月 ・高度:$39/月 |
| 日本語対応 | 対応無し |
| 共有機能 | 共有+編集可能 |
| 操作性 | △(中級者向け) |
| 導入タイプ | クラウド型 |
UXPinはインターフェースデザイナーの間で根強い人気があるワイヤーフレームツールです。
豊富な機能が揃っており、中級者向けのツールとなっています。
また、SketchファイルとPhotoshopファイルを読み取ることができるため、デザインをインポートし、忠実度の高いワイヤーフレームを作成可能です。
まとめ

いかがでしたか?
今回はざっくりと2022年最新のワイヤーフレーム作成ソフトを紹介してきました。
たくさんあって迷うかと思いますが、ワイヤーフレームはWebサイト作成に欠かせないツールです。
料金や機能範囲などを比較しながら自分の制作に合ったものを選んで使う様にしましょう。
今回はワイヤーフレーム作成に必要なソフトを紹介してきましたが、こちらの記事ではWebデザインで使うソフトも紹介しているので合わせてご覧ください!











