
こんにちは。ぽつです。
ブログの記事が溜まってくると、「サイトマップ」が必要になります。
ブログを始めたばかりの人の中には
サイトマップって何?
本当に必要なの?
と疑問に思っている方もいると思います。
そんなあなたのために今回は以下の内容を記事にしました。
今回の記事を読むと、
- そもそもサイトマップは何か
- XMLサイトマップとHTMLサイトマップの違い
- サイトマップは必要かどうか
- XML/HTMLサイトマップの作成方法
これらが一気に理解できますので、ぜひ最後までご覧ください!
サイトマップと聞くと、「作るの難しそう」と感じる人もいるかもしれませんが、プラグインの導入をすると10分で簡単に作ることができます。
それでは早速解説していきましょう!
目次
サイトマップとは
一言で言うと、サイトマップはサイトの案内地図のことです。
サイトの記事の内容や階層、更新などを読者や検索エンジンに知らせる役割があります。
さらに、サイトマップは大きく2つに分かれます。
- HTMLサイトマップ:サイトに訪れた読者向けのサイトマップ
- XMLサイトマップ:Googleなどの検索エンジン向けのサイトマップ
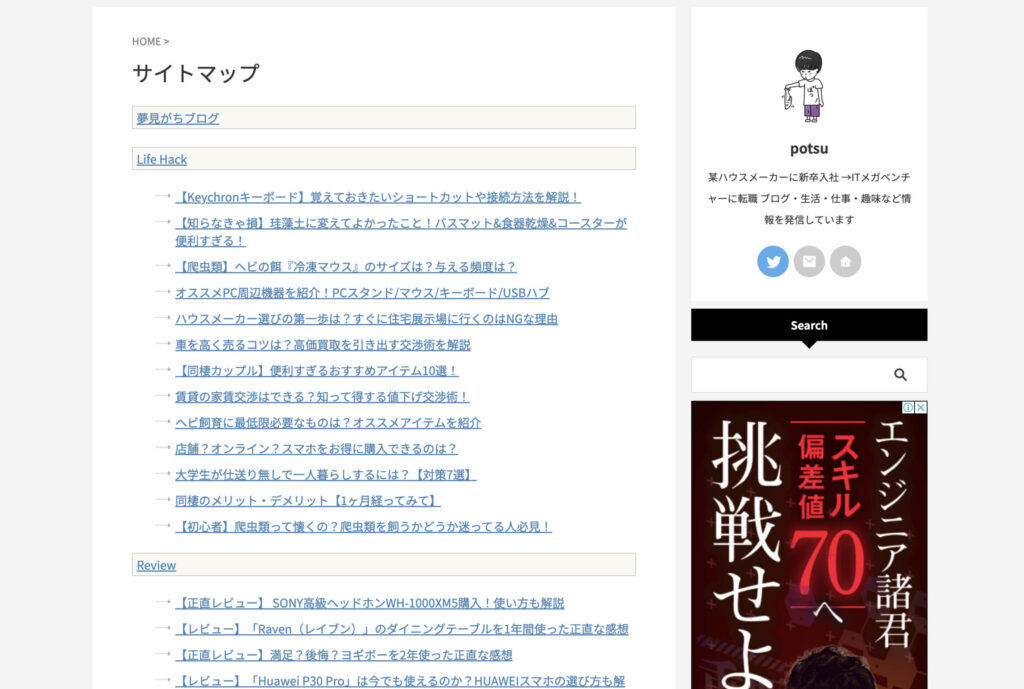
HTMLマップはこのサイトにもあって、実際に見ることができます。

そのサイトにどんなページがあるのか一眼で見ることができるので、読者がサイトで迷子になるのを防ぐことができます。
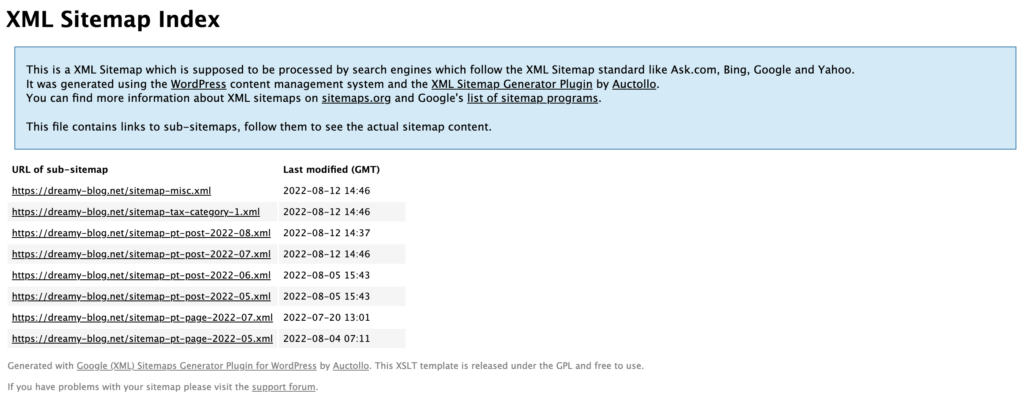
一方でXMLサイトマップは私たち人間には直接見ることができません。
サイトマップとは、サイト上のページや動画などのファイルについての情報や、各ファイルの関係を伝えるファイルです。Google などの検索エンジンは、このファイルを読み込んで、より効率的にクロールを行います。サイトマップはサイト内の重要なページとファイルを Google に伝えるだけでなく、重要なファイルについての貴重な情報(ページの最終更新日やすべての代替言語ページなど)も提供します。
出典:Google検索セントラル−上級者向けのSEO−サイトマップについて
Googleなどの検索エンジンのクローラーと呼ばれるロボットにサイトの情報を共有します。
作ることでSEO対策にもなるので、こちらも作っておくべきでしょう。
サイトマップは必要かどうか

サイトマップはサイト内のページリンクを集めたものです。
XMLサイトマップはGoogleのロボットに情報を共有することで検索順位を上げることができます。
HTMLサイトマップは読者がサイト内で迷子になるのを防ぐことができますし、作っていつ側もサイトの情報を整理しやすくなります。
作ることでデメリットはないので、時間があれば作っておくべきでしょう。
サイトマップの作り方
それでは実際にサイトマップを作成する方法を解説していきましょう。
HTMLサイトマップの作り方
WordPressブログでHTMLサイトマップを作成するには2つの方法があります。
- 手入力で作成する
- プラグインを導入する
手入力でサイトマップを作ることもできますが、時間がかかる上に、新規投稿する度に更新する必要があります。
そこで今回はプラグイン「PS Auto Sitemap」をインストールしてHTMLサイトマップを作る方法を解説したいと思います。
プラグインをインストールして有効化する
では早速HTMLサイトマップを作っていきましょう。
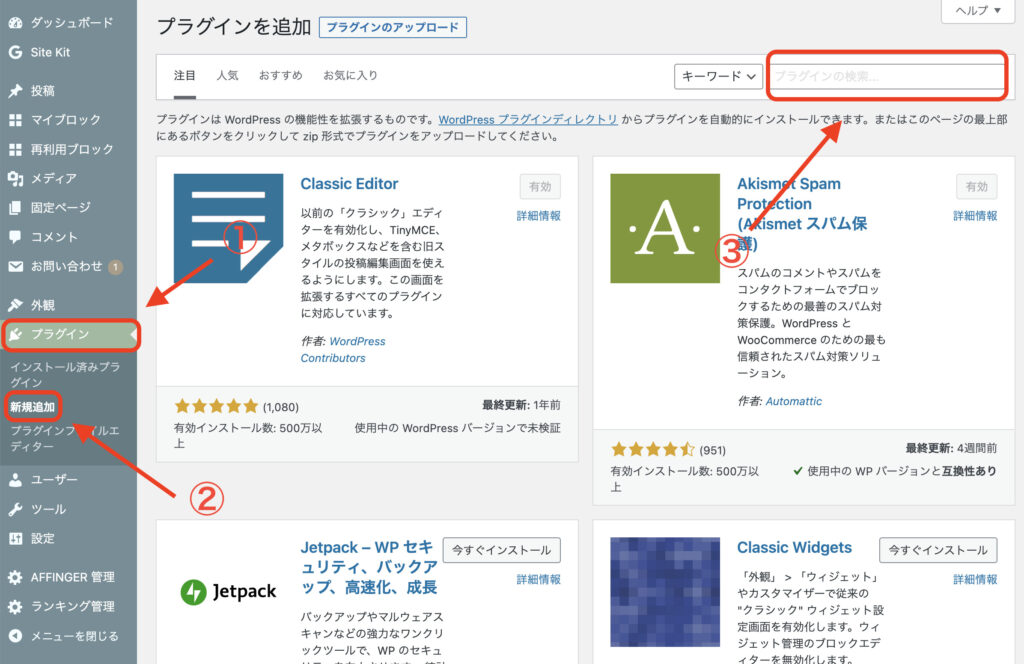
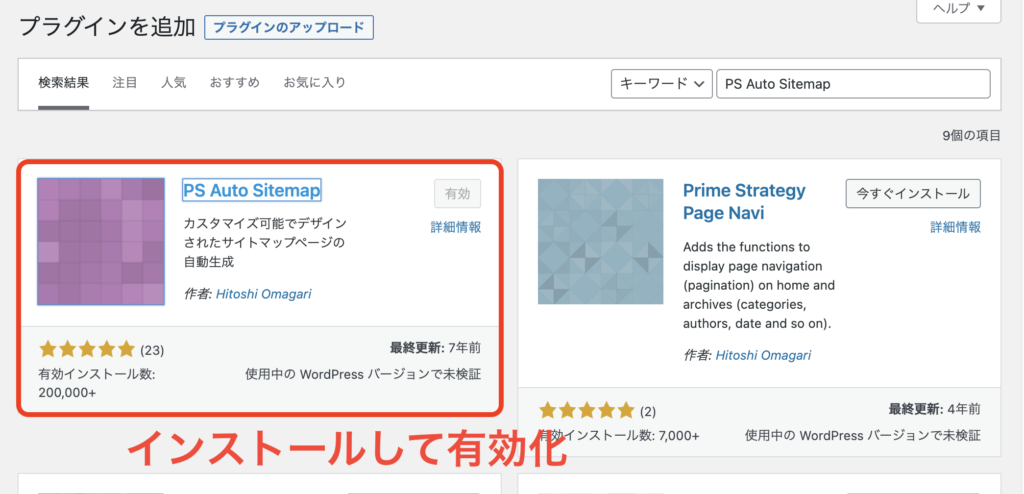
まず初めにWordPress管理画面を開き、「プラグイン」の「新規追加」をクリックし、「PS Auto Sitemap」を検索します。

見つかったら、インストールおよび有効化をしましょう。

固定ページを新規作成
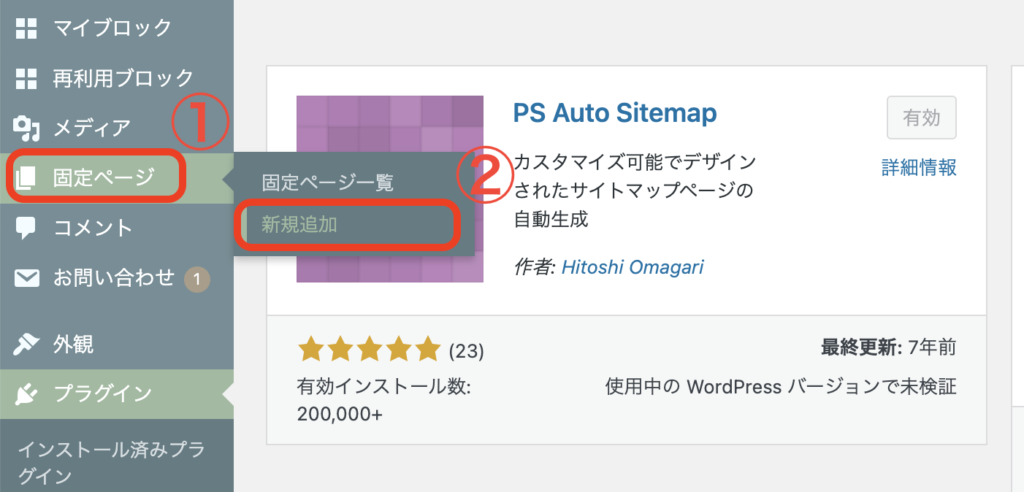
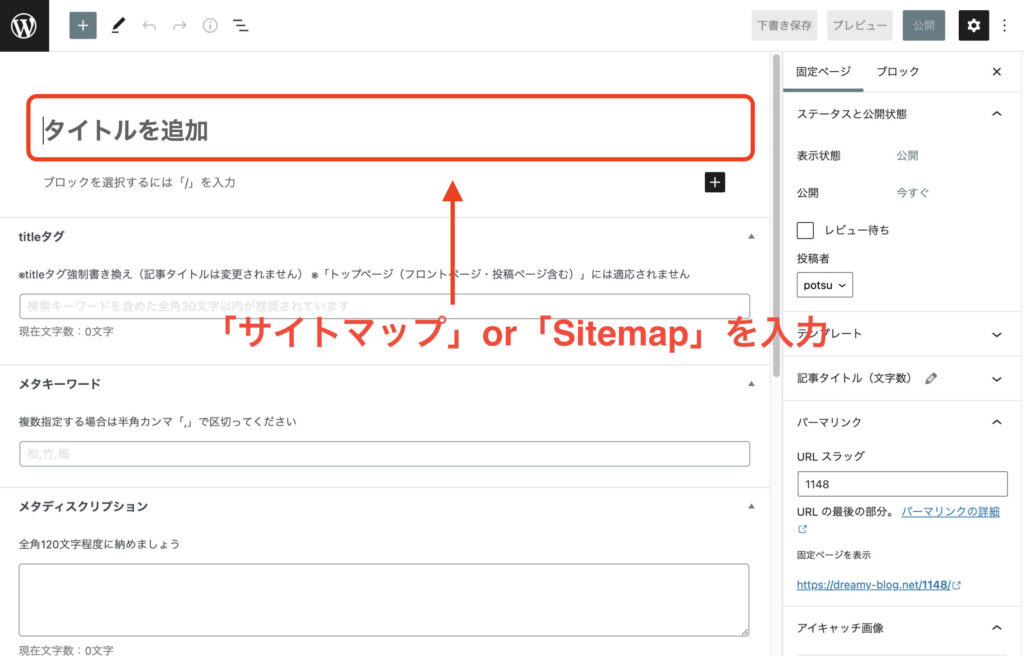
次に固定ページの「新規作成」から新しい固定ページを作成します。

タイトルは「サイトマップ」「Sitemap」などにしておきましょう。

コードを入力する
次にリンクを自動で作成してくれるコードを入力しましょう。
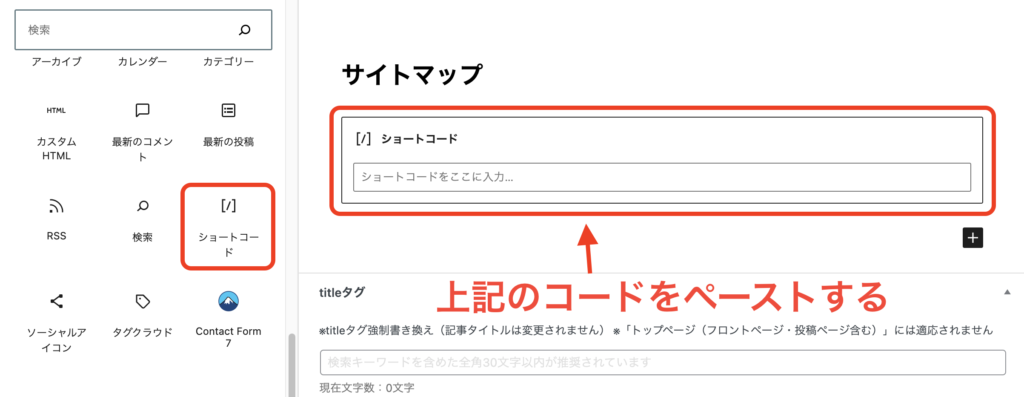
グーテンベルグの場合は「ショートコード」のブロックを追加して、
クラシックエディターの場合はHTMLモードで下記のコードを入力しましょう。
<!-- SITEMAP CONTENT REPLACE POINT →

固定ページのIDを控える
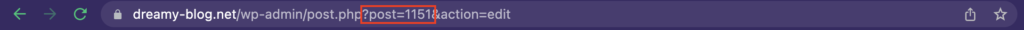
今回作成した固定ページのIDを控えておきましょう。
編集画面に表示されているURLの「post=〇〇」の〇〇の部分(数字)です。

「PS Auto Sitemap」の設定
最後に「PS Auto Sitemap」の設定を行います。
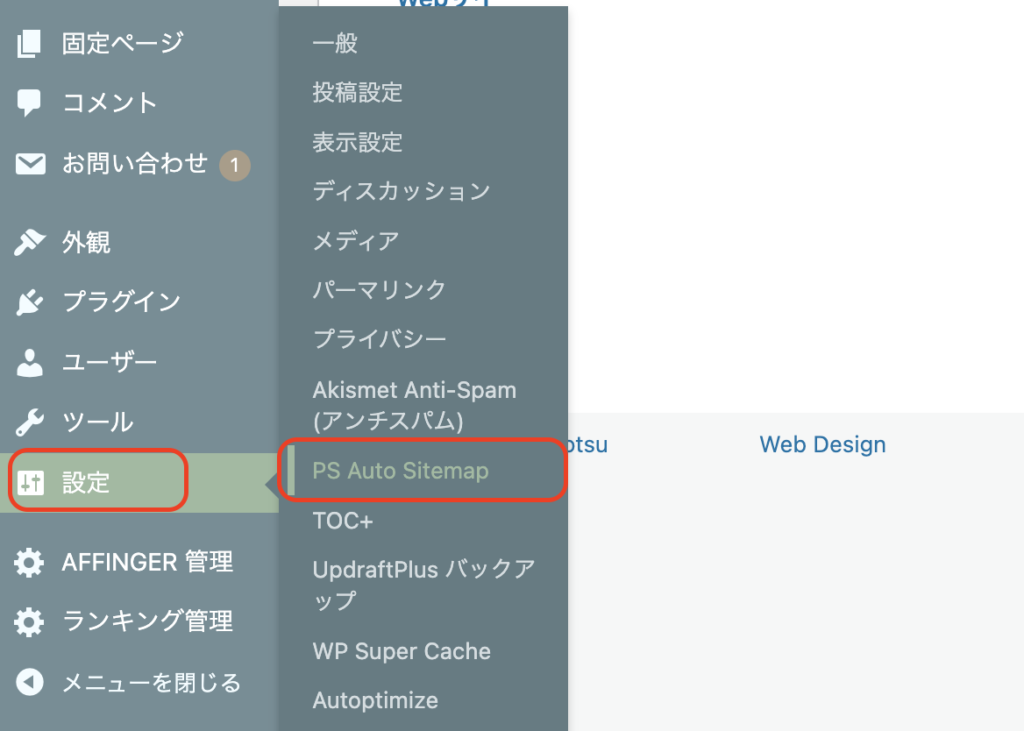
「管理画面」→「設定」→「PS Auto Sitemap」の順番にクリックします。

サイトマップに表示する項目やデザインを変更することができますので、お好みにカスタマイズしましょう!

以上でHTMLサイトマップは完成です!
XMLサイトマップの作り方

次にXMLサイトママップの作成方法を解説していきます。
プラグイン「XML Sitemap」をインストール
プラグイン管理画面に移動し、新規追加をクリックします。
検索欄に「XML Sitemap」を入力し、インストールして有効化します。

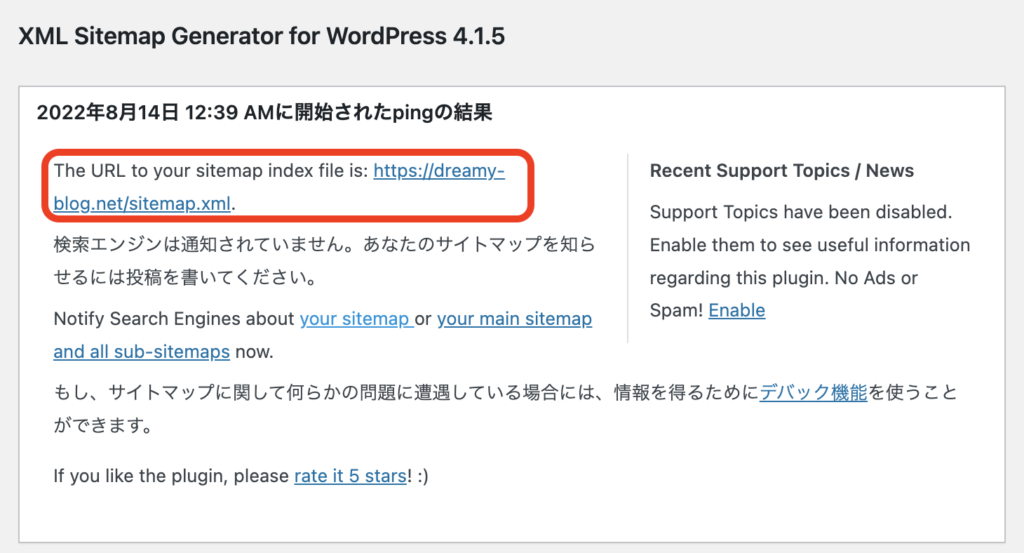
有効化すると設定画面が表示され、サイトマップが作成されていることがわかります。

下の画像の赤枠部分がサイトマップのアドレスになりますので、確認のためにリンクをクリックしておいてください。

サイトマップをSearch Consoleに登録する
サイトマップを作成できたので、Googleに認識してもらうために登録をしましょう。
Search Consoleにログインし、左下のメニューの「サイトマップ」をクリックします。
「新しいサイトマップの追加」に先ほど作ったサイトマップのURLを入力しましょう。

URLに間違いがなければ「成功しました」と緑で表示されます。
設定は以上になります。お疲れ様でした!
まとめ

いかがでしたでしょうか。
今回はサイトマップとは何か、2つのサイトマップの作り方、サイトマップは必要かどうかを解説してきました。
サイトマップはユーザーと検索エンジンどちらにとってもフレンドリーなサイトにするために必要なものです。
時間があればこの機会にぜひ作っておきましょう!









