
こんにちは。ぽつです。
ブログを開設して、AFFINGERを購入して、初期設定をした皆さん!
お疲れ様です!いよいよ記事を書こうとしているところではないでしょうか?
もしくは
書きたいけどどうやって書けばいいの?
と悩んでいる人もいるはずです。
今回はそんな人のためにブログの記事をAFFINGERを使って「投稿」をする方法を解説したいと思います。
下書きの段階から投稿まで丁寧に解説していきますので、初心者の方はぜひ見てください!
まだブログを開設していない人はこちらをご覧ください。
また、AFFINGER6(アッフィンガー)はこのサイトで使用しているテーマです。
オススメのテーマはこちらの記事でみることができるので、合わせてご覧ください。
それでは早速、見ていきましょう!
目次
STEP1:下書き
①Google Chrome/Wordに書く
早速書いていくのですが、いきなりワードプレスに書き込んでしまうのはお勧めできません。
理由は以下の通りです
- 自動保存機能がないのでデータが消える恐れがある
- 誤字脱字があってもすぐに分からない
- サイトが重いとサクサク入力できない
デメリットがたくさんあります。
そこでまずはGoogleドキュメントもしくはWordを使用しましょう。
僕は現在全ての下書きをGoogleドキュメントで書いています。

理由は以下の通りです。
- ブラウザですぐに起動できる
- 自動保存、誤字修正など機能が充実している
- Google Chromeと相性がいい
- アプリ自体が軽くサクサク動作する
- Googleドライブに保存することができ、容量を圧迫しない
この機会にダウンロードしておきましょう。
②文章構成

正直、ブログで最も大切なのはこの記事構成です。
大きく二つのポイントがあります。
「ターゲット」・「読者のニーズ」を明確化
一つ目は「ターゲット」と「読者のニーズ」を決めておくことです。
具体的に「この記事はどんな人に読んでもらうのか」「どんな悩みを解決するための記事か」を明確にしましょう。
これができていないと書いている途中で内容にブレが生じてしまいます。
記事の構成は「リード文」「本文」「まとめ」
ブログは「リード文」「本文」「まとめ」から構成されます。
特にあまり重要視されにくいのは「まとめ」ですが、非常に重要な役割を担います。
読者は大抵最後まで内容を覚えていないことが多いので、
伝えたいことを伝えるためにも必ず書くようにしましょう。
記事構成に関してはさらに詳しくこちらの記事で解説しています。
STEP2:本文の装飾
①下書きの貼り付け
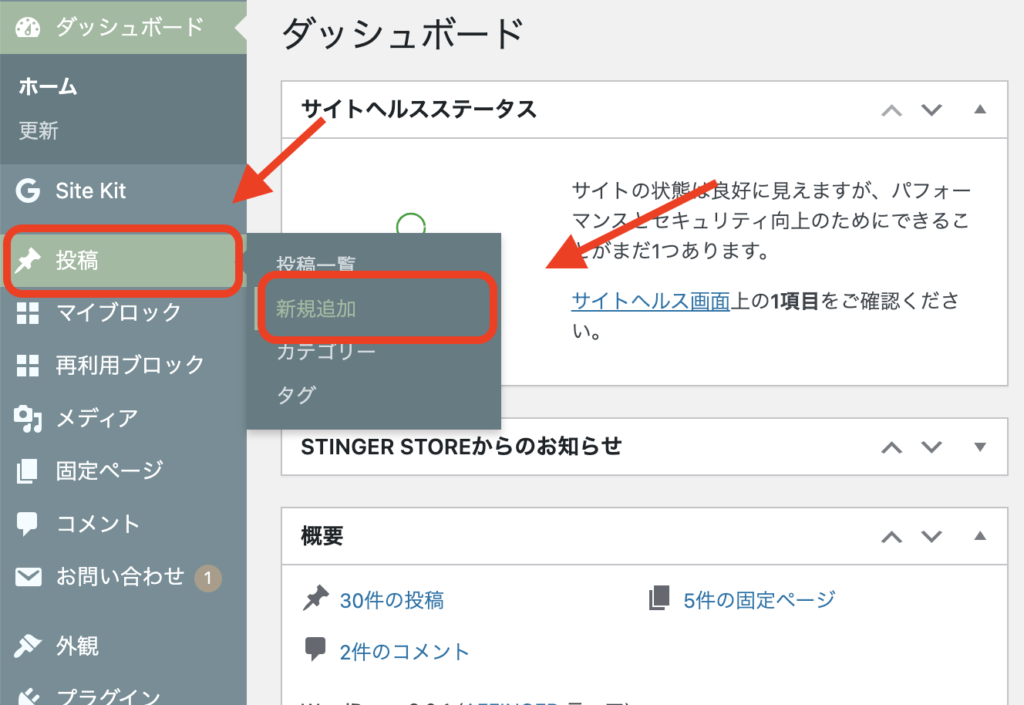
下書きが完成したらWordPressにログインして「投稿」「新規追加」を順にクリックしましょう。

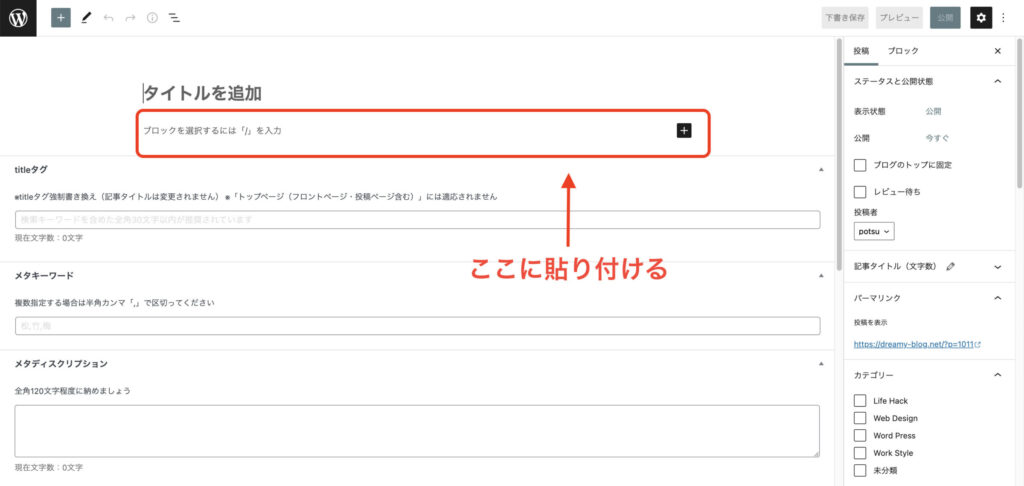
次に先ほど書いた下書きを全てコピーして、WordPressの下書きに貼り付けます。

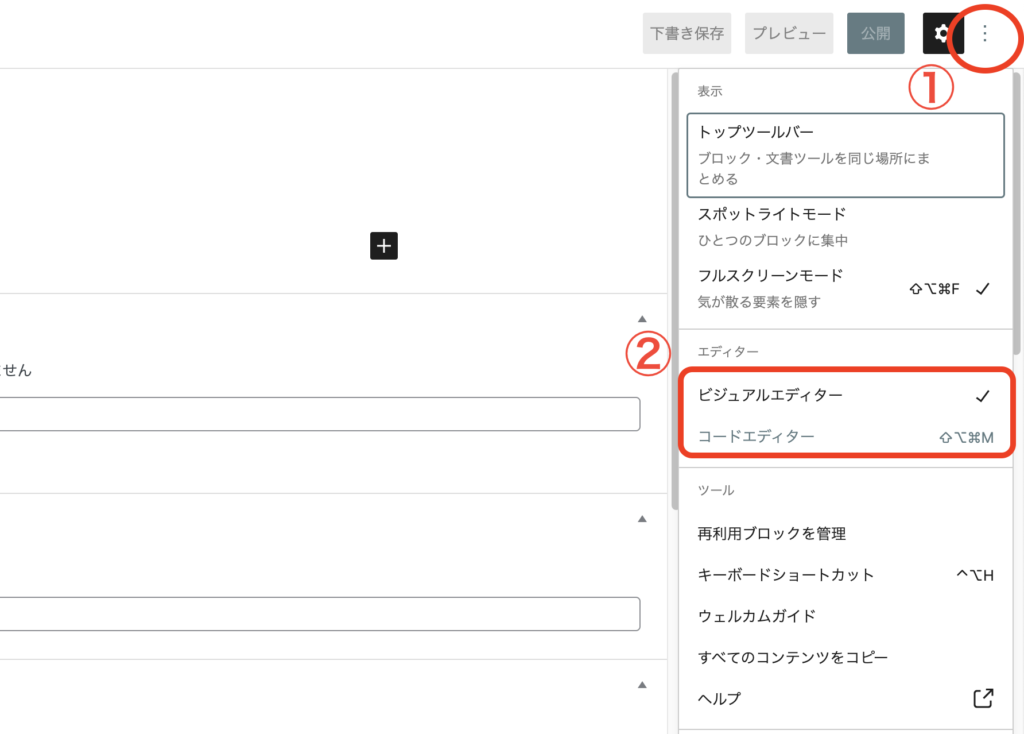
今回は「ビジュアルエディタ」で表示しています。
「テキストエディタ」と「ビジュアルエディタ」はボタンで簡単に切り替えることができるのでお好みで変えて見てください。
参考に変更の方法は、
①編集画面右上の丸3つをクリック
②「ビジュアルエディタ」「コードエディタ」どちらかを選ぶ

②本文の装飾
次に、文字だけのままの本文をより見やすくするために、装飾をしていきましょう。
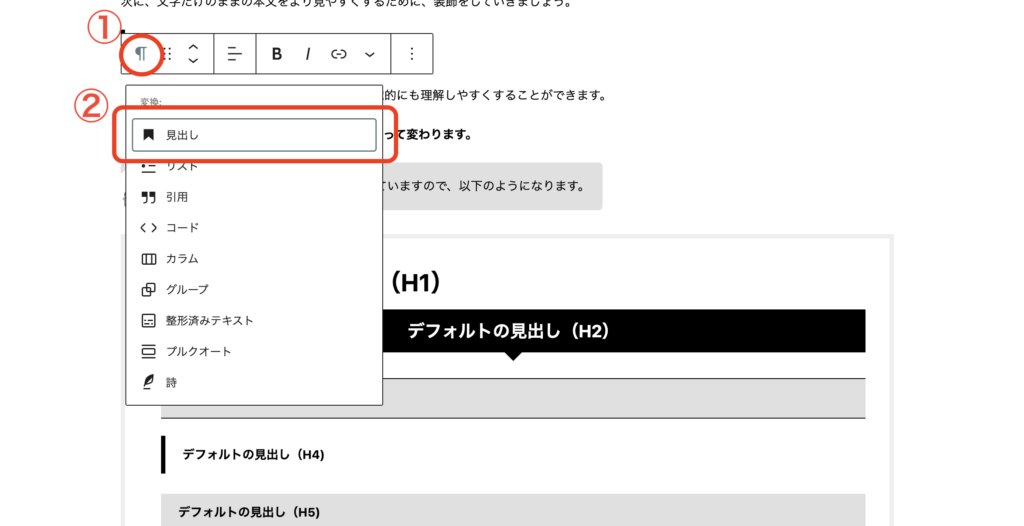
『見出し』で文章構成を明確にする
『見出し』は文章の区切りを設けることで、視覚的にも理解しやすくすることができます。
設定の仕方は画像の通りです。①→②の順にクリックしてください。

「デフォルト」の見出しはデザインパターンによって変わります。
このサイトでは「シンプル」を選択していますので、以下のようになります。
デフォルトの見出し(H1)
デフォルトの見出し(H2)
デフォルトの見出し(H3)
デフォルトの見出し(H4)
デフォルトの見出し(H5)
デフォルトの見出し(H6)
デフォルト以外の見出しはどのデザインパターンに設定していても使用可能です。
文脈に合ったものを適切に使用しましょう。
見出しスタイル(カスタム)
見出しスタイル(ライン)
見出しスタイル(ふきだし)
見出しスタイル(斜線)
見出しスタイル(カウント)
見出しスタイル(注意)
見出しスタイル(チェック)
見出しスタイル(質問)
見出しスタイル(答え)
見出しスタイル(ステップ)
見出しスタイル(ランキング)
僕は「ステップ」「カウント」をよく利用しています!
デザインボックスでメリハリをつける
ポイントや注意事項など強調したい時はデザインボックスを活用しましょう。
デザインは以下のようなものがあります。
タイトル
ここにテキストを入力
ここにテキストを入力
タイトル
ここにテキストを入力
ここにテキストを入力
もちろんアイコンや色は変更可能!使いこなして文章のメリハリをつけましょう。
会話吹き出しで個性をプラス
AFFINGERといえば会話吹き出しですよね。
この記事でもかなり使ってますが、記事にメリハリを与え、個性を出すことができます。
ここにテキストを入力


ここにテキストを入力
こんな風に左右で会話している構図を作ることができたりします。
人は最大で8人まで登録することができます。
リスト化して見やすくする
大切な項目を箇条書きすることでより見やすく表示できます。
AFFINGERはたくさんのリスト表示デザインがあります。
- 項目
- 項目
- 項目
- 項目
- 項目
- 項目
- 項目
- 項目
- 項目
- 項目
- 項目
- 項目
他にもたくさんあるので、お好みで活用して見ましょう!
画像を挿入する
読者がイメージしやすいように画像を挿入しましょう。

フルサイズの画像の挿入は一般的です。
他にも

テキストを入力
テキストを入力
テキストを入力
画像の横に説明のテキストを入力することもできます。
フリー素材やイラストをダウンロードできるサイトはこの記事で紹介していますので、併せてご覧ください。
カスタムボタンで読者を動かす
別のサイトのリンクを貼ったり、他の投稿のリンクを挿入する場合、ボタンを使うと有効的です。
他にも紹介できていない高度な機能がたくさんあります!
投稿しながら、いろいろ触ってみて発見していくのも楽しいですよ!
STEP3:投稿の設定
本文が完成したら投稿の設定をしていきましょう。
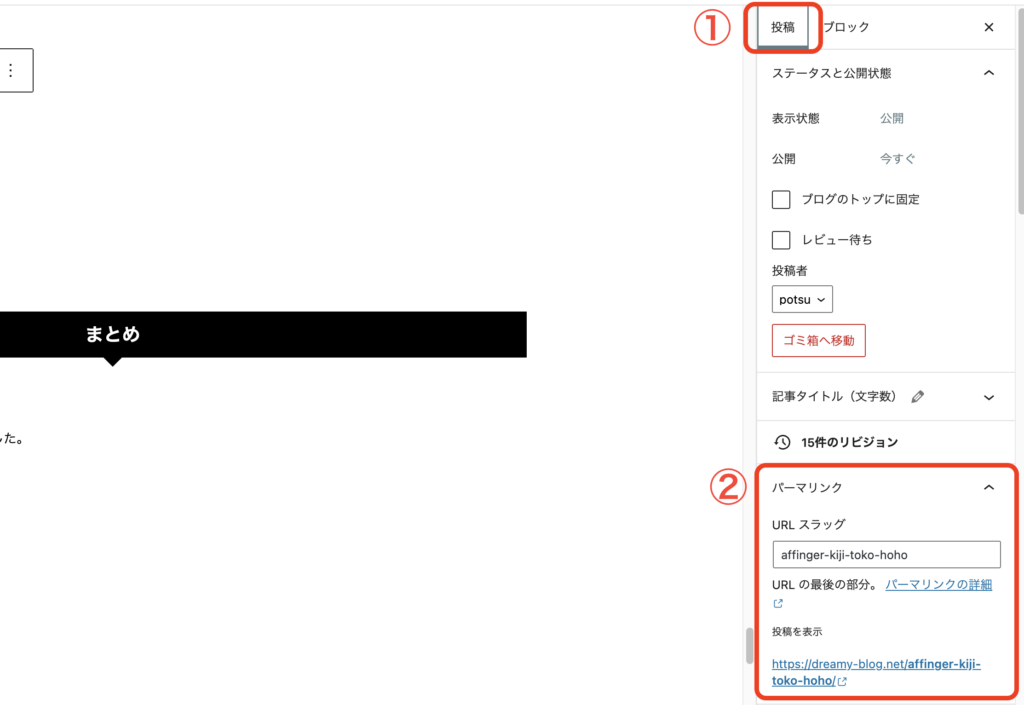
パーマリンクの設定
「投稿」タブからパーマリンクの設定をしておきましょう。

パーマリンクはそのままだと投稿名(タイトル)になっているはず。
SEO対策の観点からパーマリンクは英語を設定しておきましょう。URLの見た目もより良くなります。
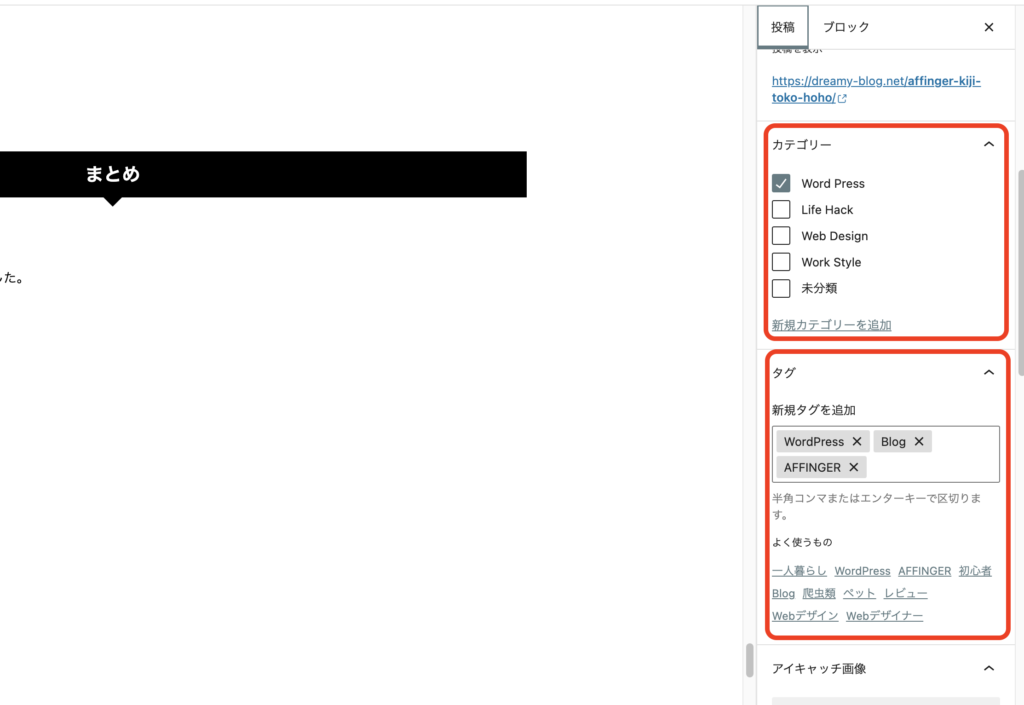
カテゴリ、タグの設定

カテゴリはなければ「新規カテゴリーを追加」から追加しておきましょう。
タグはその記事が何に関する記事か一目で分かるので設定しておくと良いでしょう。1記事につき3、4個登録しておくと無難です。
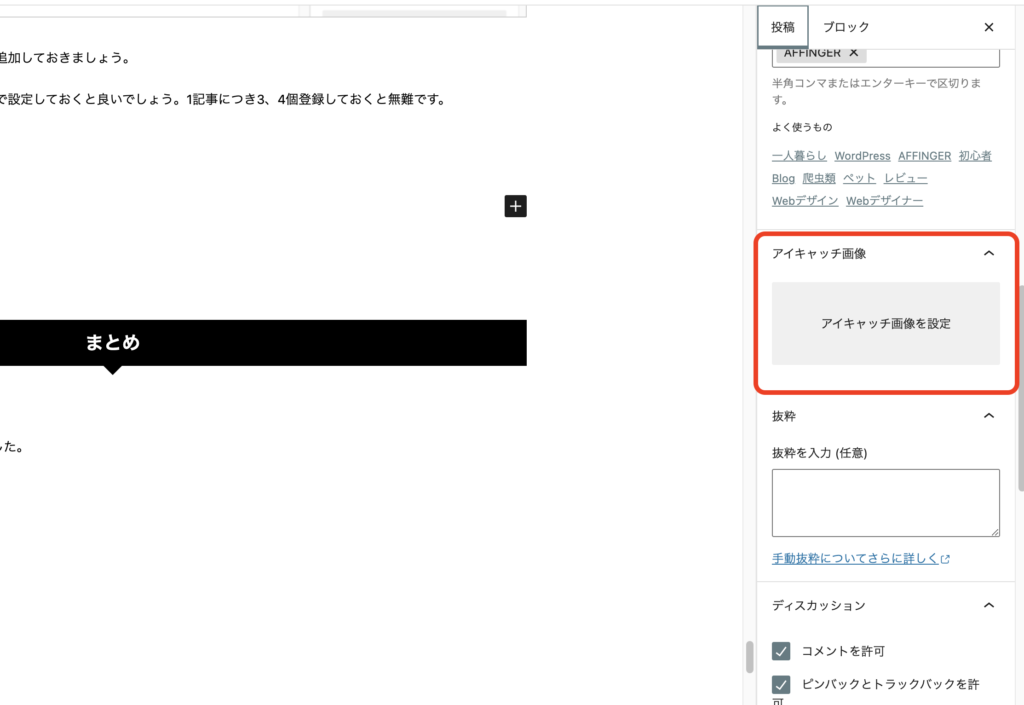
アイキャッチ画像の設定

アイキャッチはブログ記事のサムネイルのことです。
ブログの内容が分かるような目を引く画像を設定しておきましょう。
当ブログではCanvaでアイキャッチを作成しています。
テンプレートがたくさんあるのでオシャレなアイキャッチを10分で作成することができます。

他にもこちらの記事でアイキャッチの作成ツールなどを紹介していますので、併せてご覧ください!
最後に「公開」を押して完了です!
お疲れ様でした。
まとめ
いかがでしたか?
今回はAFFINGERで記事を書く方法を解説してきました。
これで見た目の整った記事が書けそうでしょうか。
まとめると、
STEP1:下書き ・GoogleドキュメントorWordを使う ・ターゲット、読者ニーズの明確化 ・構成は「リード文」「本文」「まとめ」 STEP2:本文の装飾 ・タイトルで文章構成を明確にする ・デザインボックスでメリハリをつける ・会話吹き出しで個性をプラス ・リスト化して見やすくする ・画像を挿入する ・カスタムボタンで読者を動かす STEP3:投稿の設定 ・パーマリンクの設定 ・カテゴリ、タグの設定 ・アイキャッチ画像の設定
以上です。
これを一連こなせば僕よりもはるかにいい記事なんて簡単に書けちゃいます。ぜひ実践してみてください!
もし、まだAFFINGERを購入していなければ下記から購入をしておきましょう。
このブログではブログ運営やサイトデザインなどについての情報を発信しています。
他の記事も参考にして見てください!
最後までご覧いただきありがとうございました!














